上一篇完成了繳款紀錄的查詢,確認繳款紀錄是否完成。
為了查詢方便,每日批次去抓取前兩日資料寫入自己的資料庫內,
流程簡述如下
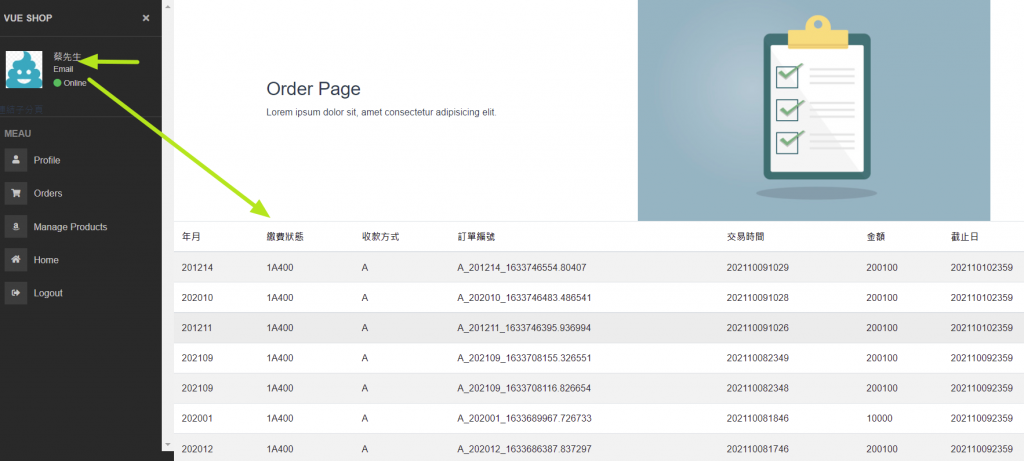
目前頁面設計呈現的如下
需要的資料如下
{
"OrderNo": "A_202109_1633748722.462917",
"TSNo": "NA024900000673",
"TSDate": "202110091105",
"PayDate": "202110091110",
"Amount": 200100,
"PayType": "A",
"PayStatus": "1A400",
"ExpireDate": "202110102359",
"Param1": "D07-1",
"Param1": "201214",
"AtmPayNo": "99922530179112",
"BankNo": "807",
"AcctNo": "01700100003411"
}
send_POST_message={
"DateTimeS": "20211008",
"DateTimeE": "20211009"
}
URL ="http://127.0.0.1:8089/sinopacApi_OrderQuery_date"
r = requests.post(url = URL, json = send_POST_message )
print('status_code',r.status_code)
# print('r.json()',r.json())
hislist=r.json().get('decrypt_dist').get('OrderList')
#,"ATMParam","AtmPayNo"
key_names ={"OrderNo","TSNo","TSDate" ,"PayDate","Amount","PayType","PayStatus","ExpireDate","Param1","Param2","ATMParam","BankNo","AcctNo"}
for i in range(len(hislist)):
hislist[i]={key: value for key, value in hislist[i].items() if key in key_names}
hislist[i]["AtmPayNo"]=hislist[i]["ATMParam"]["AtmPayNo"]
# del hislist[i]['ATMParam']
print(hislist[i])
整理的結果如下
{'OrderNo': 'RB20211011J284CMHIYA', 'TSNo': 'NA024900000723', 'TSDate': '202110111409', 'PayDate': '202110111410', 'Amount': 52000, 'PayType': 'A', 'PayStatus': '1A400', 'ExpireDate': '202110212359', 'Param1': '', 'Param2': '', 'ATMParam': {'AtmPayNo': '99922530179151', 'WebAtmURL': 'https://sandbox.sinopac.com/QPay.WebPaySite/Bridge/PayWebATM?TD=NA024900000723&TK=e824d397-eeeb-41c0-9258-2bd6a1203786', 'OtpURL': 'https://sandbox.sinopac.com/QPay.WebPaySite/Bridge/PayOTP?TD=NA024900000723&TK=e824d397-eeeb-41c0-9258-2bd6a1203786', 'BankNo': '807', 'AcctNo': '01700100003411'}, 'AtmPayNo': '99922530179151'}
最後再寫入Json Server即可
